출처
앱 12개를 만들며 배우는 Swift4 & iOS11 아이폰 iOS 개발 강좌
앱 12개를 만들며 배우는 Swift4 & iOS11 아이폰 iOS 개발 강좌 - 인프런
Swift4 를 이용해 여러개의 앱을 만들어 보는 iOS 개발강좌 입니다. 기본적인 내용을 빠르게 학습하고, 여러 실용적인 예제들로 지식을 자신을 것으로 만들 수 있는 강좌 입니다. 최대한 빠르고, 효
www.inflearn.com
주요 내용
- Select Car 프로젝트 만들기
- Resource 그룹에 이미지 넣기
- Main.storyboard
- imageView 추가 > background image
- imageView 하단 추가 > tesla-s default로
- pickerView
- Label
- pickerView > 오른쪽 버튼 클릭 > delegate, dataSource를 view controller에 연결
- Assistant
- IBOutlet 만들기 : imgView
- pickerView는 target action 만들기 불가 : delegate로 event 처리 해야 함
- viewController.swift
- UIPickerViewDataSource, UIPickerViewDelegate 불러오기
- numberOfComponents function 필수로 사용
- func pickerView(_ pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int
- func pickerView(_ pickerView: UIPickerView, titleForRow row: Int, forComponent component: Int) -> String?
- func pickerView(_ pickerView: UIPickerView, didSelectRow row: Int, inComponent component: Int)
- UIPickerViewDataSource, UIPickerViewDelegate 불러오기
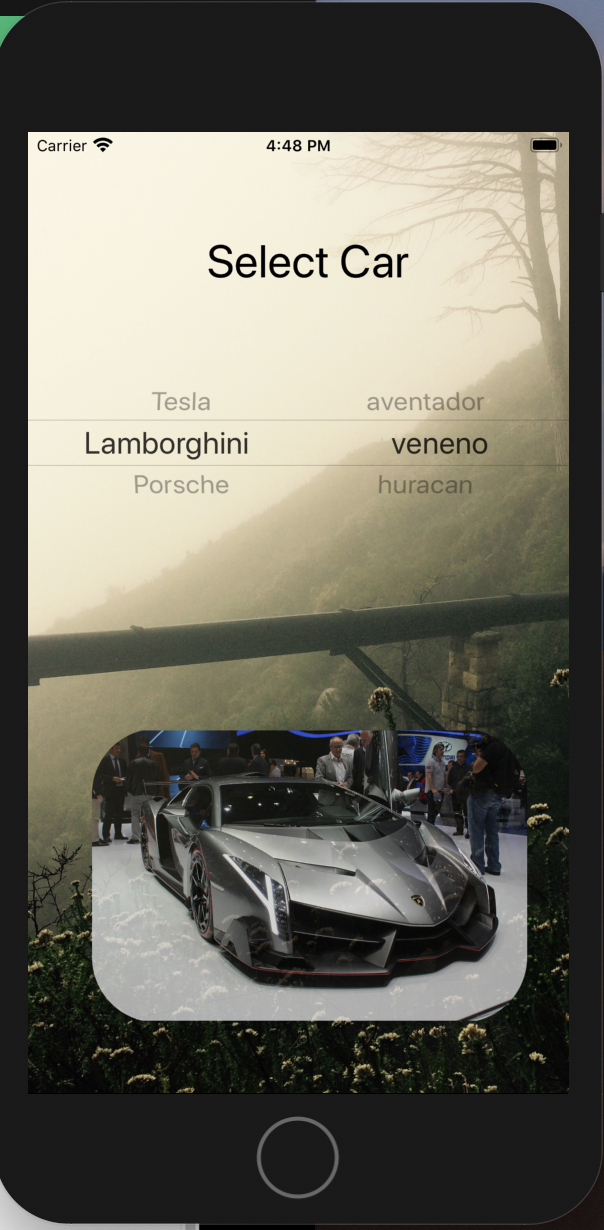
완성 예시

코드
1) ViewController.swift (새로운 swift 파일 생성)
import UIKit
class ViewController: UIViewController, UIPickerViewDataSource, UIPickerViewDelegate {
let carCompanyName = ["Tesla", "Lamborghini", "Porsche"] // pickerView component 1
var carModel = [String]() // pickerView component 2
var carModelImage = [String]()
let tesla = ["Model S", "Model X"]
let lamborghini = ["aventador", "veneno", "huracan"]
let porsche = ["911", "boxter"]
let teslaImageNames = ["tesla-model-s.jpg", "tesla-model-x.jpg"]
let lamborghiniImageNames = ["lamborghini-aventador.jpg", "lamborghini-veneno.jpg", "lamborghini-huracan.jpg"]
let porscheImageNames = ["porsche-911.jpg", "porsche-boxter.jpg"]
@IBOutlet weak var imgView: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
carModel = tesla
carModelImage = teslaImageNames
imgView.layer.cornerRadius = 50.0 // 이미지 모서리 둥글게
imgView.layer.masksToBounds = true // cornerRadius와 같이 사용
}
func numberOfComponents(in pickerView: UIPickerView) -> Int {
return 2
}
func pickerView(_ pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int {
if component == 0 {
return carCompanyName.count
} else {
return carModel.count
}
}
func pickerView(_ pickerView: UIPickerView, titleForRow row: Int, forComponent component: Int) -> String? {
if component == 0 {
return carCompanyName[row]
} else {
return carModel[row]
}
}
func pickerView(_ pickerView: UIPickerView, didSelectRow row: Int, inComponent component: Int) {
if component == 0 && row == 0 {
carModel = tesla
carModelImage = teslaImageNames
} else if component == 0 && row == 1 {
carModel = lamborghini
carModelImage = lamborghiniImageNames
} else if component == 0 && row == 2 {
carModel = porsche
carModelImage = porscheImageNames
}
pickerView.reloadAllComponents()
imgView.image = UIImage(named: carModelImage[pickerView.selectedRow(inComponent: 1)])
}
}
'iOS' 카테고리의 다른 글
| [Swift] 스위프트 실전 프로젝트 5. Flight Booking (0) | 2020.07.12 |
|---|---|
| [Swift] 스위프트 실전 프로젝트 4. 미니 브라우저 만들기 (0) | 2020.07.08 |
| [Swift] 스위프트 실전 프로젝트 3. 회원가입하기 (0) | 2020.07.06 |
| [Swift] 스위프트 실전 프로젝트 2. 디지털 액자앱 만들기 (0) | 2020.07.04 |
| [Swift] 스위프트 실전 프로젝트 1. 도서 관리 프로그램 만들기(3) (0) | 2020.07.03 |




댓글