출처
앱 12개를 만들며 배우는 Swift4 & iOS11 아이폰 iOS 개발 강좌
앱 12개를 만들며 배우는 Swift4 & iOS11 아이폰 iOS 개발 강좌 - 인프런
Swift4 를 이용해 여러개의 앱을 만들어 보는 iOS 개발강좌 입니다. 기본적인 내용을 빠르게 학습하고, 여러 실용적인 예제들로 지식을 자신을 것으로 만들 수 있는 강좌 입니다. 최대한 빠르고, 효
www.inflearn.com
주요 내용
- FlightBooking 프로젝트 만들기
- 배경화면 이미지 넣기 ( https://pixabay.com 추천! )
- Main.storyboard
- background에 image 추가 (imageView 추가 > image 넣기)
- TextView, Label, Button 등 넣기
- Date Picker 추가
- IBOutlet, IBAction 만들기
- viewController.swift
- 초기화 시 return 부분, select 부분 안보이도록
- Departure Date 버튼 클릭 하면 Picker View 보이도록 : showDatePickerAction
- RoundTrip Switch 움직이면 Return trip 정보 보이도록 : showReturnDateAction
- sender : UISwitch
- Departure Date의 Picker View에서 날짜 변경 시 DepartureButton에서 날짜 바뀌도록 : selectedDateAction
- sender : UIDatePicker
- date 형 변환 : documentation > 'date' > DateFormatter 참고 (formatter & dateString)
- Return Date의 Picker View에서도 날짜 변경 시 ReturnButton에서 날짜 바뀌도록
- showDatePickerAction에 연결 (Touch Up Inside)
- Main.storyboard에서 DepartureButton은 tag 1번, ReturnButton은 tag 2번 부여
- var buttonTag:Int = 1을 글로벌 변수로 선언
- showDatePickerAction에서 buttonTag 변수에 tag 번호 넣기
- selectedDateAction에서 buttonTag = 1이면 DepartureButton에서, 2이면 ReturnButton에서 날짜 바뀌도록 수정
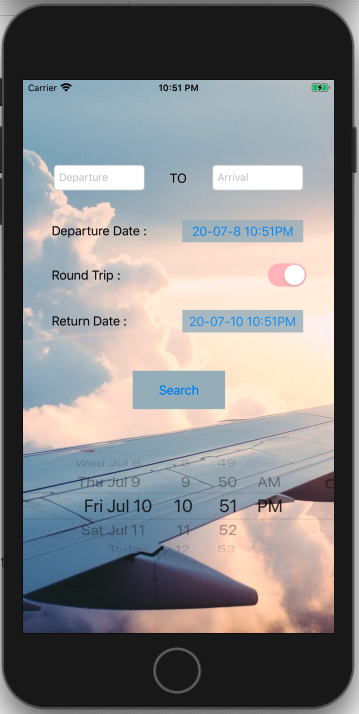
완성 예시

코드
1) ViewController.swift
class ViewController: UIViewController {
@IBOutlet weak var departureDateButton: UIButton!
@IBOutlet weak var returnDateLabel: UILabel!
@IBOutlet weak var returnDateButton: UIButton!
@IBOutlet weak var selectDatePicker: UIDatePicker!
var buttonTag:Int = 1
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
returnDateLabel.isHidden = true
returnDateButton.isHidden = true
selectDatePicker.isHidden = true
}
@IBAction func showDatePickerAction(_ sender: UIButton) {
if selectDatePicker.isHidden == false {
selectDatePicker.isHidden = true
} else {
selectDatePicker.isHidden = false
}
buttonTag = sender.tag
}
@IBAction func showReturnDateAction(_ sender: UISwitch) {
returnDateButton.isHidden = !sender.isOn
returnDateLabel.isHidden = !sender.isOn
}
@IBAction func selectedDateAction(_ sender: UIDatePicker) {
let formatter = DateFormatter()
formatter.dateFormat = "YY-MM-d hh:mma"
let dateString = formatter.string(from: sender.date)
if buttonTag == 1 {
departureDateButton.setTitle(dateString, for: UIControl.State.normal)
} else {
returnDateButton.setTitle(dateString, for: UIControl.State.normal)
}
}
}'iOS' 카테고리의 다른 글
| [Swift] 스위프트 실전 프로젝트 6. Select Car (0) | 2020.07.13 |
|---|---|
| [Swift] 스위프트 실전 프로젝트 4. 미니 브라우저 만들기 (0) | 2020.07.08 |
| [Swift] 스위프트 실전 프로젝트 3. 회원가입하기 (0) | 2020.07.06 |
| [Swift] 스위프트 실전 프로젝트 2. 디지털 액자앱 만들기 (0) | 2020.07.04 |
| [Swift] 스위프트 실전 프로젝트 1. 도서 관리 프로그램 만들기(3) (0) | 2020.07.03 |




댓글