출처
앱 12개를 만들며 배우는 Swift4 & iOS11 아이폰 iOS 개발 강좌
앱 12개를 만들며 배우는 Swift4 & iOS11 아이폰 iOS 개발 강좌 - 인프런
Swift4 를 이용해 여러개의 앱을 만들어 보는 iOS 개발강좌 입니다. 기본적인 내용을 빠르게 학습하고, 여러 실용적인 예제들로 지식을 자신을 것으로 만들 수 있는 강좌 입니다. 최대한 빠르고, 효
www.inflearn.com
개념
- Foundation : 기본적인 프레임워크. 만들 때 꼭 포함하고 만든다.
- UIKit : iOS/tvOS용 화면 관련 프레임워크.
- UIKit framework hierarchy 받아서 보기 추천!
- Cocoa Touch : 코코아 터치 프레임워크는 iOS 애플리케이션 개발 환경으로, 애플리케이션의 다양한 기능 구현에 필요한 여러 프레임워크를 포함하는 최상위 레벨의 프레임워크
주요 내용
- Single View App > DigitalFrame 프로젝트 만들기
- DigitalFrame > New Group 만들기 > Resource > Add Files > 이미지 넣어놓기 (액자용) > viewDidLoad()에 이미지 추가 (초기화 시 이미지 호출)
- Main.storyboard > Image View(default image 선택), Button, Scale, Label 추가
- toggleButton : Start 버튼과 연결 > func toggleButton : start 누르면 시작 / stop 누르면 멈춤
- main.storyboard > slider : min 1 - max 15 / value 8로 속도 조정
- func speedSliderAction : 슬라이더로 속도 조절 > main.storyboard의 slider와 연결 (Value changed)
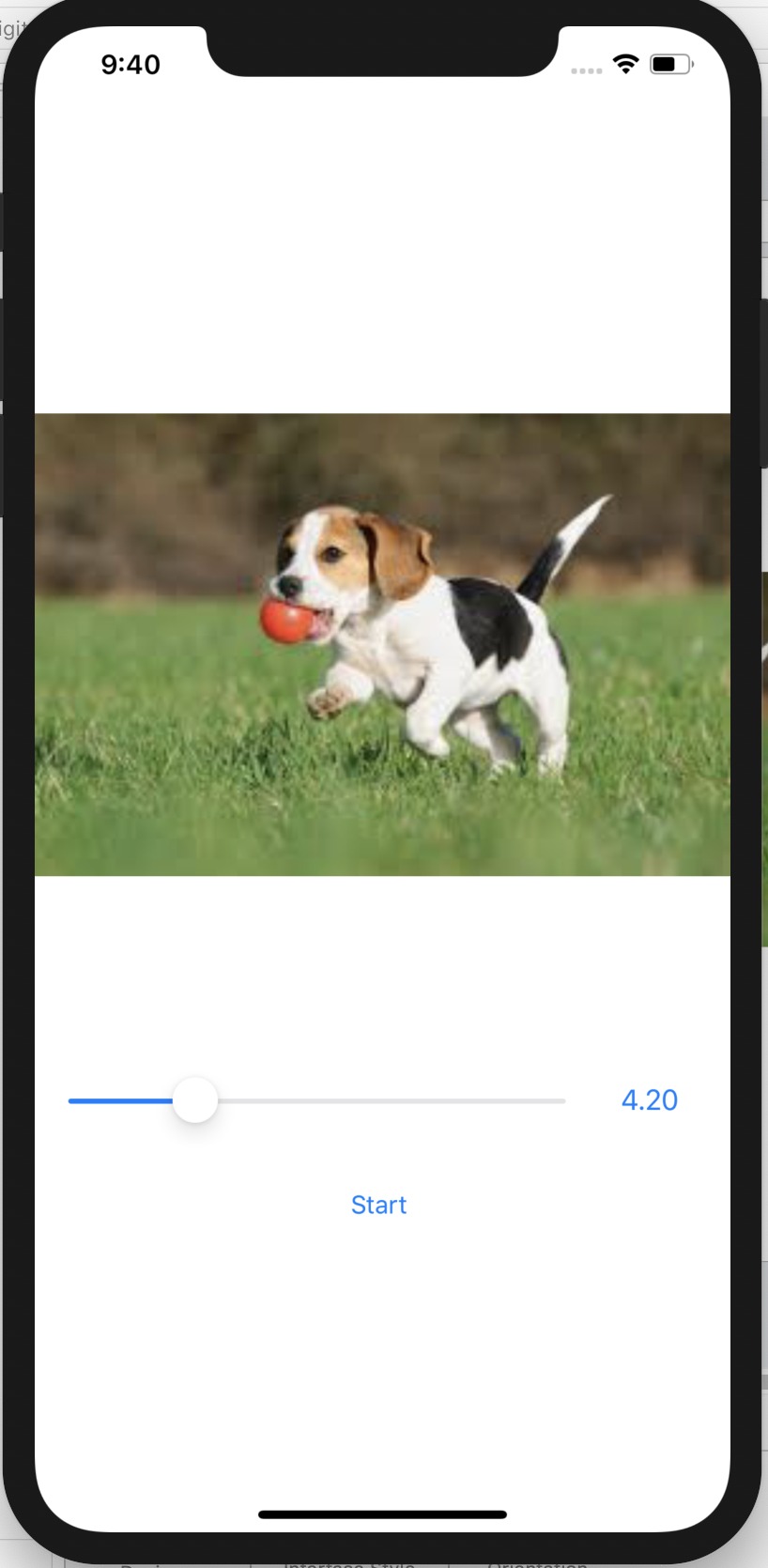
완성 예시

코드
1) ViewController.swift (새로운 swift 파일 생성)
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var imgView: UIImageView!
@IBOutlet weak var toggleButton: UIButton!
@IBOutlet weak var speedSlider: UISlider!
@IBOutlet weak var speedLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
let cuteImages = [UIImage(named:"dog1.jpeg")!,
UIImage(named:"dog2.jpeg")!,
UIImage(named:"dog3.jpeg")!,
UIImage(named:"dog4.jpeg")!,
UIImage(named:"dog5.jpg")!,
UIImage(named:"dog6.jpg")!,
UIImage(named:"dog7.jpg")!,
UIImage(named:"dog8.jpg")!,
UIImage(named:"dog9.jpg")!,
UIImage(named:"dog10.jpg")!,
UIImage(named:"dog11.jpeg")!,
UIImage(named:"dog12.jpeg")!,
UIImage(named:"dog13.jpeg")!,
UIImage(named:"dog14.jpg")!,
UIImage(named:"dog15.jpeg")!
]
imgView.animationImages = cuteImages
imgView.animationDuration = 15
speedLabel.text = String(format: "%.2f", speedSlider.value)
}
@IBAction func toggleButton(_ sneder:Any) {
if imgView.isAnimating {
imgView.stopAnimating()
toggleButton.setTitle("Start", for:UIControl.State.normal)
} else {
imgView.animationDuration = Double(speedSlider.value)
imgView.startAnimating()
toggleButton.setTitle("Stop", for:UIControl.State.normal)
}
}
@IBAction func speedSliderAction(_ sender:Any) {
imgView.animationDuration = Double(speedSlider.value)
imgView.startAnimating()
toggleButton.setTitle("Stop", for:UIControl.State.normal)
speedLabel.text = String(format: "%.2f", speedSlider.value)
}
}
'iOS' 카테고리의 다른 글
| [Swift] 스위프트 실전 프로젝트 4. 미니 브라우저 만들기 (0) | 2020.07.08 |
|---|---|
| [Swift] 스위프트 실전 프로젝트 3. 회원가입하기 (0) | 2020.07.06 |
| [Swift] 스위프트 실전 프로젝트 1. 도서 관리 프로그램 만들기(3) (0) | 2020.07.03 |
| [Swift] 스위프트 실전 프로젝트 1. 도서 관리 프로그램 만들기(2) (0) | 2020.07.03 |
| [Swift] 스위프트 실전 프로젝트 1. 도서 관리 프로그램 만들기(1) (0) | 2020.07.03 |




댓글