출처
앱 12개를 만들며 배우는 Swift4 & iOS11 아이폰 iOS 개발 강좌
앱 12개를 만들며 배우는 Swift4 & iOS11 아이폰 iOS 개발 강좌 - 인프런
Swift4 를 이용해 여러개의 앱을 만들어 보는 iOS 개발강좌 입니다. 기본적인 내용을 빠르게 학습하고, 여러 실용적인 예제들로 지식을 자신을 것으로 만들 수 있는 강좌 입니다. 최대한 빠르고, 효
www.inflearn.com
주요 내용
- Single View App > MiniBrowser 프로젝트 만들기
Main.storyboard
- Segment Control 추가 > Segment : 4개 > 각 segment 이름 바꾸기
- 상단에 text View, 하단에 tool bar 추가 > tool bar에 bar button 4개 추가 > flexible space bar button을 끝과 사이에 각각 (총 6개) 추가 (정렬 효과)
- bar button > system item : rewind / fast forward / stop / refresh로 각각 추가
- webkit view 가운데 화면에 추가
- activity indicator view 추가
viewController.swift
- bookMarkAction 추가
- class에 UITextFieldDelegate 추가 > main.storyboard 에서 viewController에 연결 (나 자신에게 연결)
- textFieldShouldReturn 추가 > https:// 없어도 이동 가능하도록 추가
- WKNavigationDelegate 참고
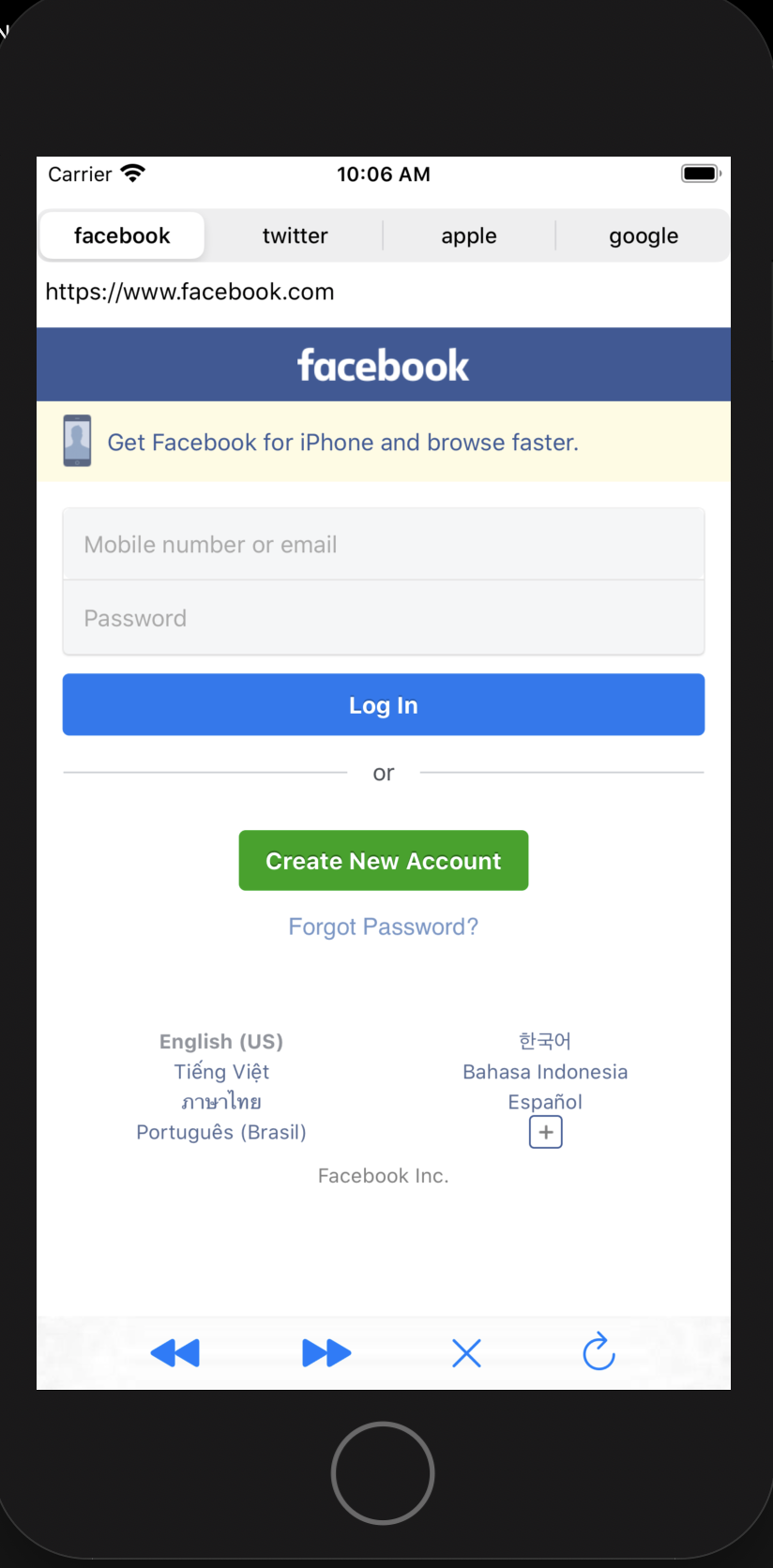
완성 예시

코드
1) ViewController.swift
import UIKit
import WebKit
class ViewController: UIViewController, UITextFieldDelegate, WKNavigationDelegate {
@IBOutlet weak var bookMarkSegmentedControl: UISegmentedControl!
@IBOutlet weak var urlTextField: UITextView!
@IBOutlet weak var mainWebView: WKWebView!
@IBOutlet weak var spinningActivityIndicator: UIActivityIndicatorView!
override func viewDidLoad() {
super.viewDidLoad()
let initialURL = "https://www.facebook.com"
let myURL = URL(string:initialURL)
let myRequest = URLRequest(url:myURL!)
mainWebView.load(myRequest)
urlTextField.text = initialURL
mainWebView.navigationDelegate = self
}
func webView(_ webView: WKWebView, didStartProvisionalNavigation navigation: WKNavigation!) {
spinningActivityIndicator.startAnimating()
}
func webView(_ webView: WKWebView, didFinish navigation: WKNavigation!) {
spinningActivityIndicator.stopAnimating()
}
@IBAction func bookMarkAction(_ sender: Any) {
let bookMarkURL = bookMarkSegmentedControl.titleForSegment(at: bookMarkSegmentedControl.selectedSegmentIndex)
let urlString = "https://www.\(bookMarkURL!).com"
mainWebView.load(URLRequest(url: URL(string:urlString)!))
urlTextField.text = urlString
}
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
var urlString = "\(urlTextField.text!)"
if !urlString.hasPrefix("https://") {
urlString = "https://\(urlTextField.text!)"
}
urlTextField.text = urlString
mainWebView.load(URLRequest(url: URL(string:urlString)!))
textField.resignFirstResponder()
return true
}
@IBAction func goBackAction(_ sender: Any) {
mainWebView.goBack()
}
@IBAction func goForwardAction(_ sender: Any) {
mainWebView.goForward()
}
@IBAction func stopLoadingAction(_ sender: Any) {
mainWebView.stopLoading()
}
@IBAction func reloadAction(_ sender: Any) {
mainWebView.reload()
}
}'iOS' 카테고리의 다른 글
| [Swift] 스위프트 실전 프로젝트 6. Select Car (0) | 2020.07.13 |
|---|---|
| [Swift] 스위프트 실전 프로젝트 5. Flight Booking (0) | 2020.07.12 |
| [Swift] 스위프트 실전 프로젝트 3. 회원가입하기 (0) | 2020.07.06 |
| [Swift] 스위프트 실전 프로젝트 2. 디지털 액자앱 만들기 (0) | 2020.07.04 |
| [Swift] 스위프트 실전 프로젝트 1. 도서 관리 프로그램 만들기(3) (0) | 2020.07.03 |




댓글