원칙
- 잘라서 만들어라. (시계는 clock.js로, 리스트는 list.js로..)
- function init(){ } 과 init();을 먼저 선언하고 시작한다.
- JS의 local storage에는 String만 저장 가능하다. (data는 저장 불가)
#1. Making a JS Clock
1. JS Clock 만들기 ver 1
const clockContainer = document.querySelector(".js-clock");
clockTitle = clockContainer.querySelector("h1");
function getTime() {
const date = new Date(); // 현재 date를 불러와서 저장
const hours = date.getHours(); // date에서 시간을 가져온다.
const minutes = date.getMinutes(); // date에서 분을 가져온다.
const seconds = date.getSeconds(); // date에서 초를 가져온다.
clockTitle.innerText = `${hours}:${minutes}:${seconds}`; // 시간 : 분 : 초 형식으로 화면에 띄운다.
}
function init() {
getTime(); // 실행 할 때 getTime() 함수를 실행한다.
}
init();> 단점 : 현재 시간을 계속 업데이트 할 수 없다.
2. JS Clock 만들기 ver 2
const clockContainer = document.querySelector(".js-clock");
clockTitle = clockContainer.querySelector("h1");
function getTime() {
const date = new Date(); // 현재 date를 불러와서 저장
const hours = date.getHours(); // date에서 시간을 가져온다.
const minutes = date.getMinutes(); // date에서 분을 가져온다.
const seconds = date.getSeconds(); // date에서 초를 가져온다.
clockTitle.innerText = `${hours < 10 ? `0${hours}` : hours}:${minutes < 10 ? `0${minutes}` : minutes}:${seconds < 10 ? `0${seconds}` : seconds}`;
// 시간 : 분 : 초 형식으로 화면에 띄운다. seconds는 10보다 작을 경우 앞에 0을 붙인다. (ternary operator)
}
function init() {
getTime(); // 실행 할 때 getTime() 함수를 실행한다.
setInterval(getTime, 1000); // 1초마다 date의 시간을 바꾼다.
}
init();
3. 예시 화면

4. 참고
- `${hours < 10 ? `0${hours}` : hours}:${minutes < 10 ? `0${minutes}` : minutes}:${seconds < 10 ? `0${seconds}` : seconds}`
- 문자열을 만들 때 백틱을 이용해서 변수를 쓸 수 있다.
- ${조건 만족 ? 만족할 때 : 만족하지 않을 때}
- setInterval(fn, 1000) : function to execute, function을 실행할 시간
#2. Saving the User Name
- User Name을 입력 받아서 저장한다.
1. HTML
<!DOCTYPE html>
<html>
<head>
<title>Something</title>
<link rel="stylesheet" href="index.css"/>
</head>
<body>
<div class="js-clock">
<h1>00:00</h1>
</div>
<form class="js-form form">
<input type="text" placeholder="What is your name?" />
</form>
<h4 class="js-greetings greetings"></h4>
<script src="clock.js"></script>
<script src="greeting.js"></script>
</body>
</html>
2. CSS
body{
background-color:#dfe6e9;
color:##30336b;
}
.btn{
cursor:pointer;
}
.clicked {
color:#130f40;
}
.form,
.greetings {
display: none;
}
.showing {
display: block;
}
3. JS
const form = document.querySelector(".js-form"),
input = form.querySelector("input"),
greeting = document.querySelector(".js-greetings");
const USER_LS = "currentUser", // User Local Storage
SHOWING_CN = "showing"; // class Name = "showing"
function saveName(text) {
localStorage.setItem(USER_LS, text); // 입력한 이름을 저장한다. local storage는 URL을 기반으로 동작
}
function handleSubmit(event) {
event.preventDefault(); // Default Behavior를 막는다. (enter 치면 이름이 사라지는 event)
const currentValue = input.value;
paintGreeting(currentValue);
saveName(currentValue);
}
function askForName() {
form.classList.add(SHOWING_CN);
form.addEventListener("submit", handleSubmit);
}
function paintGreeting(text) { // currentUser가 있다면 그 사람의 이름을 색칠해보자!
form.classList.remove(SHOWING_CN);
greeting.classList.add(SHOWING_CN);
greeting.innerText = `Hello ${text}`
}
function loadName() {
const currentUser = localStorage.getItem(USER_LS);
if(currentUser === null) {
askForName();
} else {
paintGreeting(currentUser);
}
}
function init() {
loadName();
}
init();
4. 예시 화면
(1) 입력 전

(2) 입력 후

5. 참고
- querySelector(".js-form") : 가장 첫번째로 나온 클래스, 태그 등을 찾아준다.
- querySelectorAll(".js-form") : 해당 클래스, 태그에 해당하는 모든 것을 배열 형태로 찾아준다.
- 홈페이지 : inspect > storage > local storage 에서 해당 홈페이지가 저장해 놓은 key-value를 확인할 수 있다.
- localStorage.setItem("nico", true) : nico 라는 key에 true라는 value를 설정한다.
- localStorage.getItem : nico라는 key의 value를 가져오겠다.
#3. Making a TO-DO List
1. HTML
<!DOCTYPE html>
<html>
<head>
<title>Something</title>
<meta charset="utf-8" />
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<div class="text-all">
<div class="js-clock">
<h1>00:00</h1>
</div>
<form class="js-form form">
<input type="text" placeholder="What is your name?" />
</form>
<h4 class="js-greetings greetings"></h4>
<form class="js-toDoForm">
<input type="text" placeholder="Write a to do" />
</form>
<ul class="js-toDoList"></ul>
</div>
<script src="clock.js"></script>
<script src="gretting.js"></script>
<script src="todo.js"></script>
<script src="bg.js"></script>
<script src="weather.js"></script>
</body>
</html>
2. JS
// html 에서 사용한 변수를 불러오기
const toDoForm = document.querySelector(".js-toDoForm"),
toDoInput = toDoForm.querySelector("input"),
toDoList = document.querySelector(".js-toDoList");
const TODOS_LS = "toDos";
// const > let으로 바꾼 이유 : cleanToDos로 toDos를 바꿔줄 것이기 때문
let toDos = [];
function saveToDos() {
// JSON.stringify : string 형태로 바꿔준다.
localStorage.setItem(TODOS_LS, JSON.stringify(toDos));
}
function deleteToDo(event) {
// X 클릭 시 해당 row가 삭제 된다.
const btn = event.target;
const li = btn.parentNode;
toDoList.removeChild(li);
// 새로고침 해도 삭제된 상태가 유지 된다.
// toDos.filter() : array 요소의 각각에 대해 실행하고, true인 item을 가지고 새로운 array를 만든다.
const cleanToDos = toDos.filter(function(toDo) {
// parseInt : int를 string으로 바꾼다.
return toDo.id !== parseInt(li, id);
});
toDos = cleanToDos;
saveToDos();
}
function paintToDo(text) {
// 변수를 여기에서 직접 만들고 싶을 때
const li = document.createElement("li");
const delBtn = document.createElement("button");
const span = document.createElement("span");
const newId = toDos.length + 1;
delBtn.innerText = "❌";
delBtn.addEventListener("click", deleteToDo);
span.innerText = text;
// parent element에 요소를 덧붙인다.
li.appendChild(delBtn);
li.appendChild(span);
li.id = newId;
toDoList.appendChild(li);
const toDoObj = {
text: text,
id: newId
};
// array에 element를 넣어준다.
toDos.push(toDoObj);
saveToDos();
}
function handleSubmit(event) {
event.preventDefault();
const currentValue = toDoInput.value;
paintToDo(currentValue);
toDoInput.value = "";
}
function loadToDos() {
const loadedToDos = localStorage.getItem(TODOS_LS);
if (loadedToDos !== null) {
const parsedToDos = JSON.parse(loadedToDos);
// forEach : 배열 내 각각의 요소에 대해 함수를 실행한다.
// funtion(toDo) {paintToDo(toDo.text);} : 코드 안에서 함수를 직접 만드는 것
parsedToDos.forEach(function(toDo) {
paintToDo(toDo.text);
});
}
}
function init() {
loadToDos();
toDoForm.addEventListener("submit", handleSubmit);
}
init();
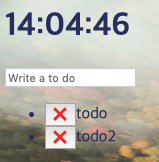
3. 예시

#4. Background Image
1. HTML
#3과 동일
2. JS
const body = document.querySelector("body");
const IMG_NUMBER = 3;
function paintImage(imgNumber) {
const image = new Image();
image.src = `images/${imgNumber + 1}.jpg`;
image.classList.add("bgImage");
body.prepend(image);
}
function genRandom() {
const number = Math.floor(Math.random() * IMG_NUMBER);
return number;
}
function init() {
const randomNumber = genRandom();
paintImage(randomNumber);
}
init();
3. CSS
@keyframes fadeIn {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
.bgImage {
position: absolute;
top: 0px;
left: 0px;
width: 100%;
height: 100%;
z-index: -1;
animation: fadeIn 0.5s linear;
}
3. 예시

#5. Getting a data about weather, location
1. HTML
<!DOCTYPE html>
<html>
<head>
<title>Something</title>
<meta charset="utf-8" />
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<div class="text-all">
<div class="js-clock">
<h1>00:00</h1>
</div>
<form class="js-form form">
<input type="text" placeholder="What is your name?" />
</form>
<h4 class="js-greetings greetings"></h4>
<form class="js-toDoForm">
<input type="text" placeholder="Write a to do" />
</form>
<ul class="js-toDoList"></ul>
</div>
<spanc class="js-weather"></spanc>
<script src="clock.js"></script>
<script src="greeting.js"></script>
<script src="todo.js"></script>
<script src="bg.js"></script>
<script src="weather.js"></script>
</body>
</html>
2. JS
const weather = document.querySelector(".js-weather");
const API_KEY = "ccd41e2b81bbc02996af4d1050c401f5";
const COORDS = "coords";
function getWeather(lat, lon) {
fetch(
`https://api.openweathermap.org/data/2.5/weather?lat=${lat}&lon=${lon}&appid=${API_KEY}&units=metric`
)
.then(function(response) {
return response.json();
})
.then(function(json) {
const temperature = json.main.temp;
const place = json.name;
weather.innerText = `${temperature} @ ${place}`;
});
}
function saveCoords(coordsObj) {
localStorage.setItem(COORDS, JSON.stringify(coordsObj));
}
function handleGeoSuccess(position) {
const latitude = position.coords.latitude;
const longitude = position.coords.longitude;
const coordsObj = {
latitude,
longitude
};
saveCoords(coordsObj);
getWeather(latitude, longitude);
}
function handleGeoError() {
console.log("failed");
}
function askForCoords() {
navigator.geolocation.getCurrentPosition(handleGeoSuccess, handleGeoError);
}
function loadCoords() {
const loadedCoords = localStorage.getItem(COORDS);
if (loadedCoords === null) {
askForCoords();
} else {
const parseCoords = JSON.parse(loadedCoords);
getWeather(parseCoords.latitude, parseCoords.longitude);
}
}
function init() {
loadCoords();
}
init();
grace-kimm/momentum-make
making a Chrome extension like momentum. Contribute to grace-kimm/momentum-make development by creating an account on GitHub.
github.com
'HTML CSS JS' 카테고리의 다른 글
| [HTML+CSS] 코코아톡 클론 코딩 #3 Github Page (0) | 2020.03.08 |
|---|---|
| [HTML+CSS] 코코아톡 클론 코딩 #2 Practice (0) | 2020.03.04 |
| [HTML+CSS] 코코아톡 클론 코딩 #1 Theory (0) | 2020.03.02 |
| [JavaScript] 바닐라JS로 크롬 앱 만들기 #2 Practice (0) | 2020.02.29 |
| [JavaScript] 바닐라JS로 크롬 앱 만들기 #1 변수(Variable), Data (0) | 2020.02.29 |




댓글