iOS
[Swift] 스위프트 실전 프로젝트 3. 회원가입하기
꿈나무 김땡땡
2020. 7. 6. 11:29
출처
앱 12개를 만들며 배우는 Swift4 & iOS11 아이폰 iOS 개발 강좌
앱 12개를 만들며 배우는 Swift4 & iOS11 아이폰 iOS 개발 강좌 - 인프런
Swift4 를 이용해 여러개의 앱을 만들어 보는 iOS 개발강좌 입니다. 기본적인 내용을 빠르게 학습하고, 여러 실용적인 예제들로 지식을 자신을 것으로 만들 수 있는 강좌 입니다. 최대한 빠르고, 효
www.inflearn.com
개념
- Protocol : 필요한 것에 대한 blueprint. 프로토콜은 준수해서 만들어야 한다.
- Delegate : Protocol로 delegate 개념을 만들어서 쓴다.
주요 내용
- Single View App > SignUpForm 프로젝트 만들기
- DigitalFrame > New Group 만들기 > Resource > Add Files > 이미지 넣어놓기 (액자용) > viewDidLoad()에 이미지 추가 (초기화 시 이미지 호출)
- Main.storyboard > Label 추가
- name, email, password, tel, blog, textView : outlet 만들기
- button : action 만들기
- Main.storyboard > Text Input Traits > email은 @ 들어간 형태, tel은 숫자패드로 바꾸기 / password : secure text entry 체크
- Main.storyboard > clear button : appears while editing
- Main.storyboard > Return key : 키보드의 Return을 Done으로 바꾸기
- ViewController : done 누르면 키보드 아래로 내려가기 (textFieldShouldReturn)
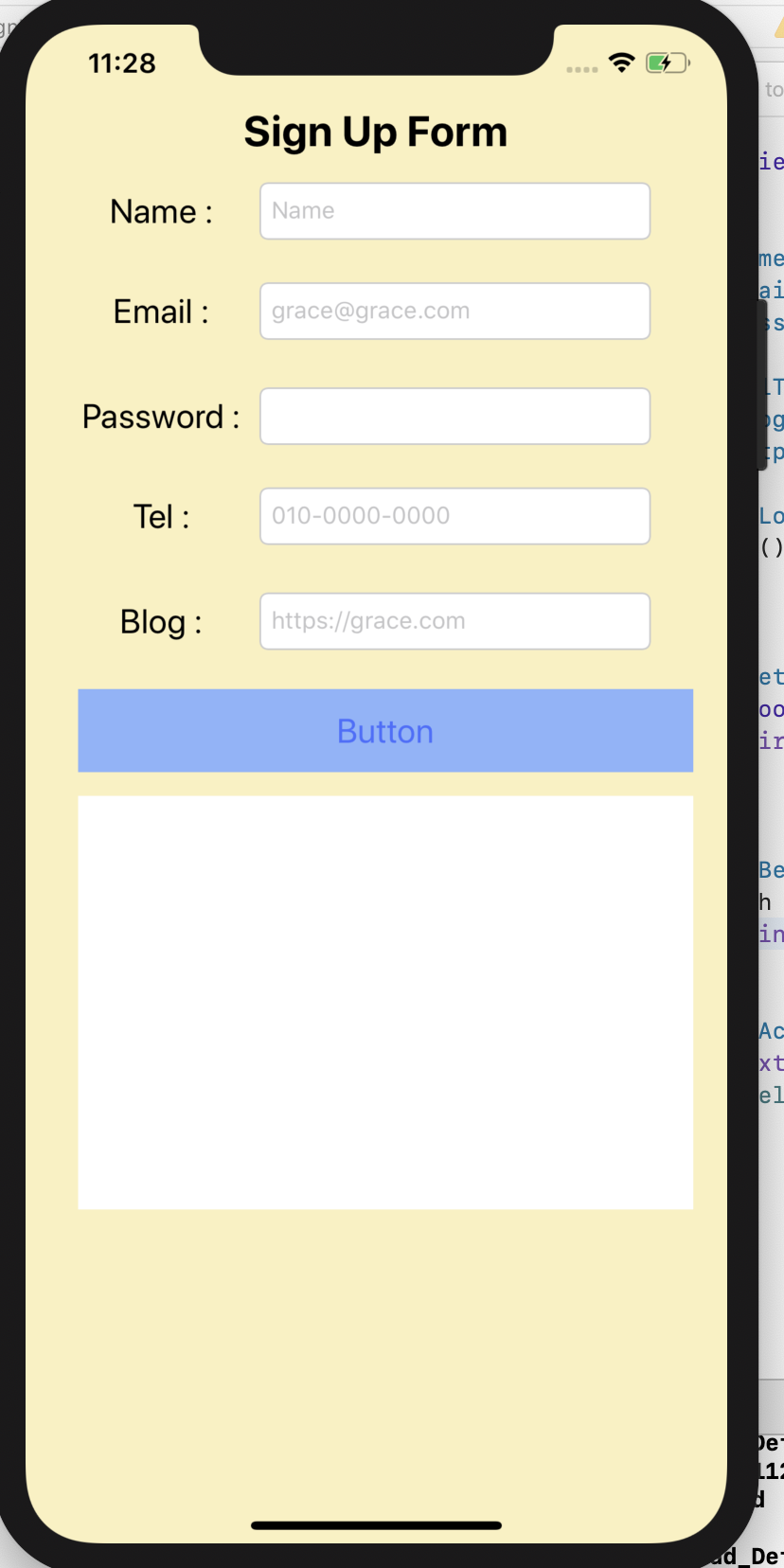
완성 예시

코드
1) ViewController.swift (새로운 swift 파일 생성)
import UIKit
class ViewController: UIViewController, UITextFieldDelegate {
@IBOutlet weak var nameTextField: UITextField!
@IBOutlet weak var emailTextField: UITextField!
@IBOutlet weak var passwordTextField: UITextField!
@IBOutlet weak var telTextField: UITextField!
@IBOutlet weak var blogTextField: UITextField!
@IBOutlet weak var outputTextView: UITextView!
override func viewDidLoad() {
super.viewDidLoad()
}
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
textField.resignFirstResponder()
return true
}
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
self.view.endEditing(true)
}
@IBAction func signUpAction(_ sender: Any) {
outputTextView.text = "\(nameTextField.text!)님 가입을 축하드립니다!"
}
}